Optimize Your Mobile App in a Powerful yet Simple Manner with Content Optimizer
 Srikant Kotapalli
Srikant Kotapalli
Jan 27, 2021
 Srikant Kotapalli
Srikant Kotapalli
Jan 27, 2021
 Srikant Kotapalli
Srikant Kotapalli
Jan 27, 2021
 Srikant Kotapalli
Srikant Kotapalli
Jan 27, 2021
We at insider believe that growth happens only if we keep evolving and becoming better than what we were yesterday. And this belief gives us the motivation to push ourselves and redefine norms to ensure that our customers and we keep growing together.
Taking this belief and motivation, our team has built something new to make digital marketers’ and mobile app owners’ work easier. We are happy to announce our latest product – Content Optimizer.
Content Optimizer allows customers to change and test any content element (ex. a button colour or text) order of slider images, or part of the content (title, subtitle, image, etc) without the need for repeated mobile app development and app store deployments.
Why Did We Build Content Optimizer?
What Can You Leverage Content Optimizer For?
The whole idea behind building Content Optimizer was to facilitate content changes in a live mobile app without any hassle.
“When it comes to changing texts or elements in a mobile app, there were often many challenges being faced. Our clients needed to further develop and deploy those changes. And the time spent in waiting for users to update their app was sometimes endless. That’s when we thought about addressing this challenge and building something to make this process faster and hassle-free”
– Piotr Dziekanski, Product Manager, Insider
With Content Optimizer, your development team can start with defining variables (colour, font, image etc) and you can perform endless experiments via A/B testing without any further code development or app updates.
With your understanding of your user, this powerful tool helps you:
And you can achieve all this in a much quicker and faster manner without any additional:
Variables are the core of Content optimizer. By defining mobile app content and elements as ‘variables’ in Content Optimizer, you can control any element or functionality of your mobile app in an easy manner. The first step for this is to get this configured by your developer. Post that you can make alterations to these variables to test your ideas without the hassle of app updates.
Below are some of the uses cases you can experiment with:
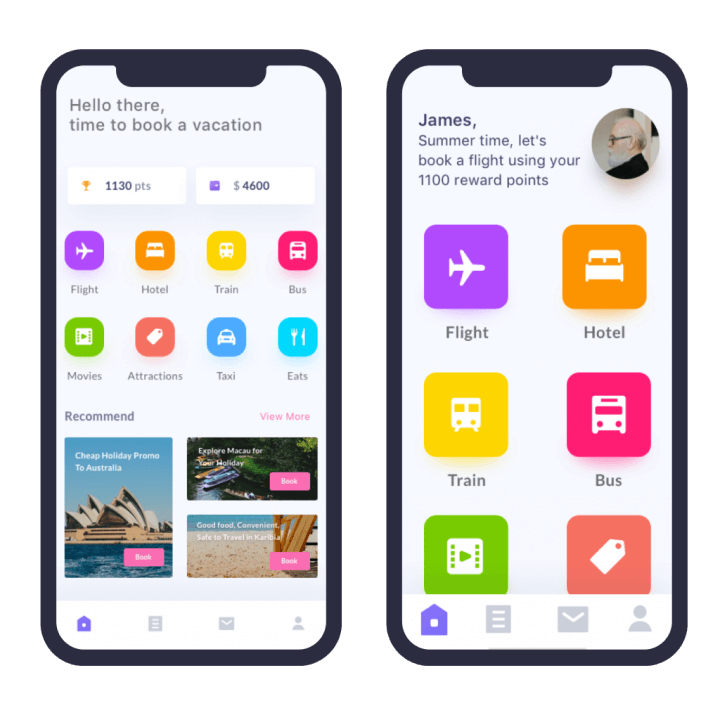
Changing the User Interface (UI) for different audience segments is another option that you get with Content Optimizer. Understanding that Smartphones are now used by almost all age demographics and having an optimized UI for all ages is a bonus point.
For your mobile app, you can create those optimized UIs’ with Content Optimizer.
Let’s assume that have two sets of the audience with different preferences for font size in your app.
Audience Segment #1: 30 to 45
This segment is comfortable with the original font size of your app.
Audience Segment #1: 45 to 55+
This segment is more comfortable with a larger font size.
Now if the font size is kept as a variable, you can log in to the panel and quickly create 2 variations with different font sizes for each audience segment.
After this, you can allocate different segments based on the age attribute and define the variation you want them to see.

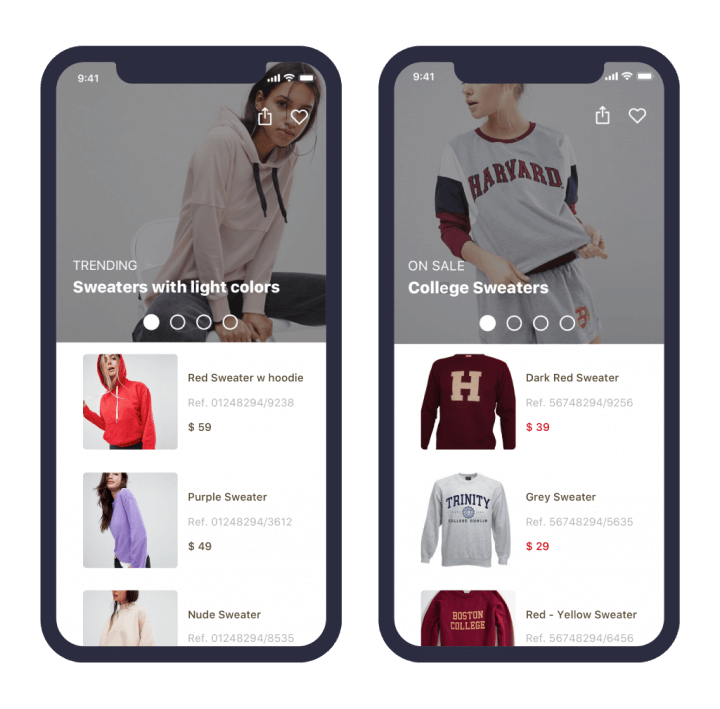
All the functionality of this powerful product is not only limited to small content and element change but also covers executing major changes. One such example is to create variations with a different order of the slider. You can create two endpoints (where the sliders are hosted) that serve two different set of sliders for a separate set of audiences.
You can feed your slider from different sources. Just prepare one slider content with 5 slides and links, but when you are not happy with it, you can change the source to another one having different images and links.

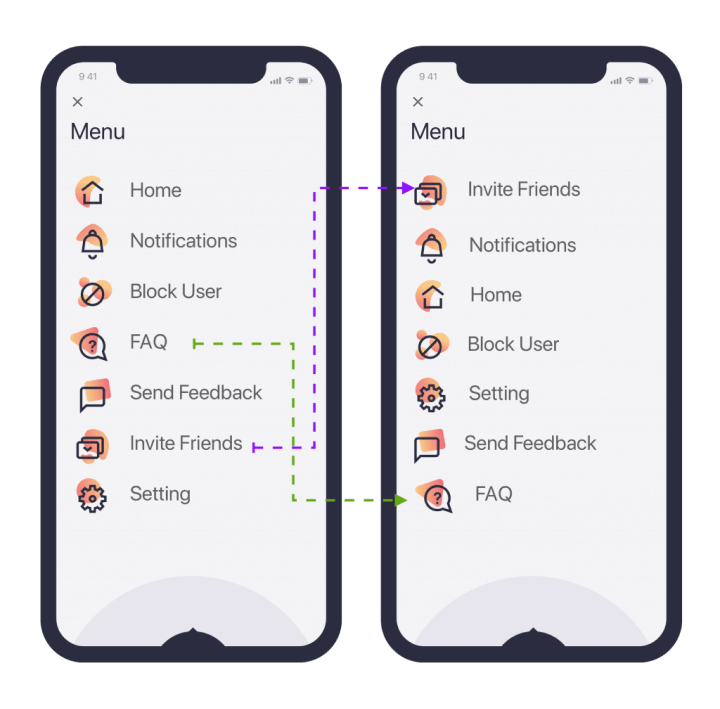
Usually, the categories, lists or menus in any mobile app are provided with an array of data that specifies the order. If you define this array as variable, you can easily change the order of categories for different segments.

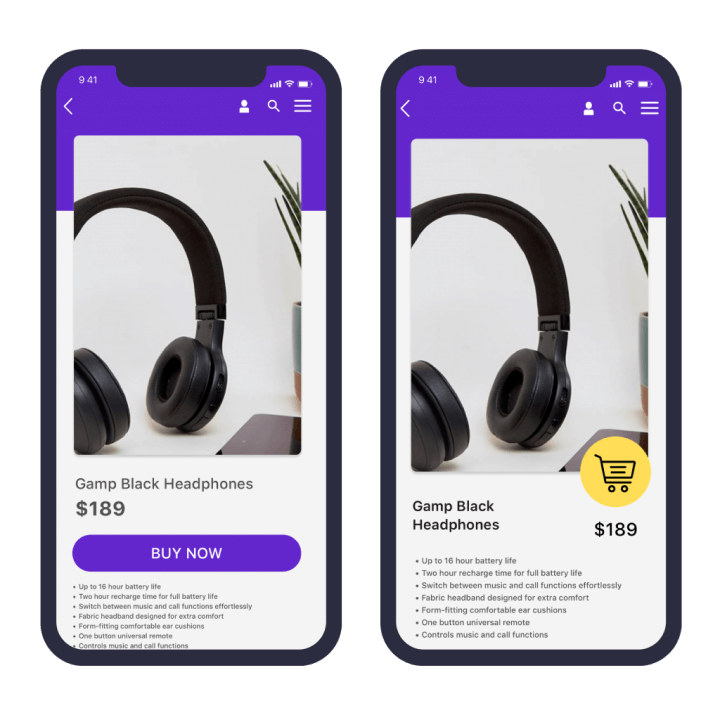
Content Optimizer allows A/B testing different type of User Interface (UI) layouts and analyzing if the new layout will increase conversion rates compared to the old layout. To do this, you need to develop at least two different layouts and assign a variable to each layout. It’ll then be available for testing via content optimizer. You’ll just need to change the variable using the panel.

Have any questions about Content Optimizer or any other feedback that you’d like to share, we are all ears for you!.
If you’re already a part of Insider’s GMP platform, connect to your Account Manager to get the latest version of SDK and get started. If you are new to Insider, you can request for a demo here.

Written by
Srikant Kotapalli
Srikant is a seasoned product marketing leader with 15+ years of experience in building and marketing SaaS products. As VP of Product Marketing at Insider, Srikant is responsible for Insider's product positioning, GTM and analyst relations. When not working on product marketing projects, Srikant loves exploring the design and engineering of things