
クロスチャネルで
パーソナライズされた顧客体験を
たったひとつのプラットフォームで
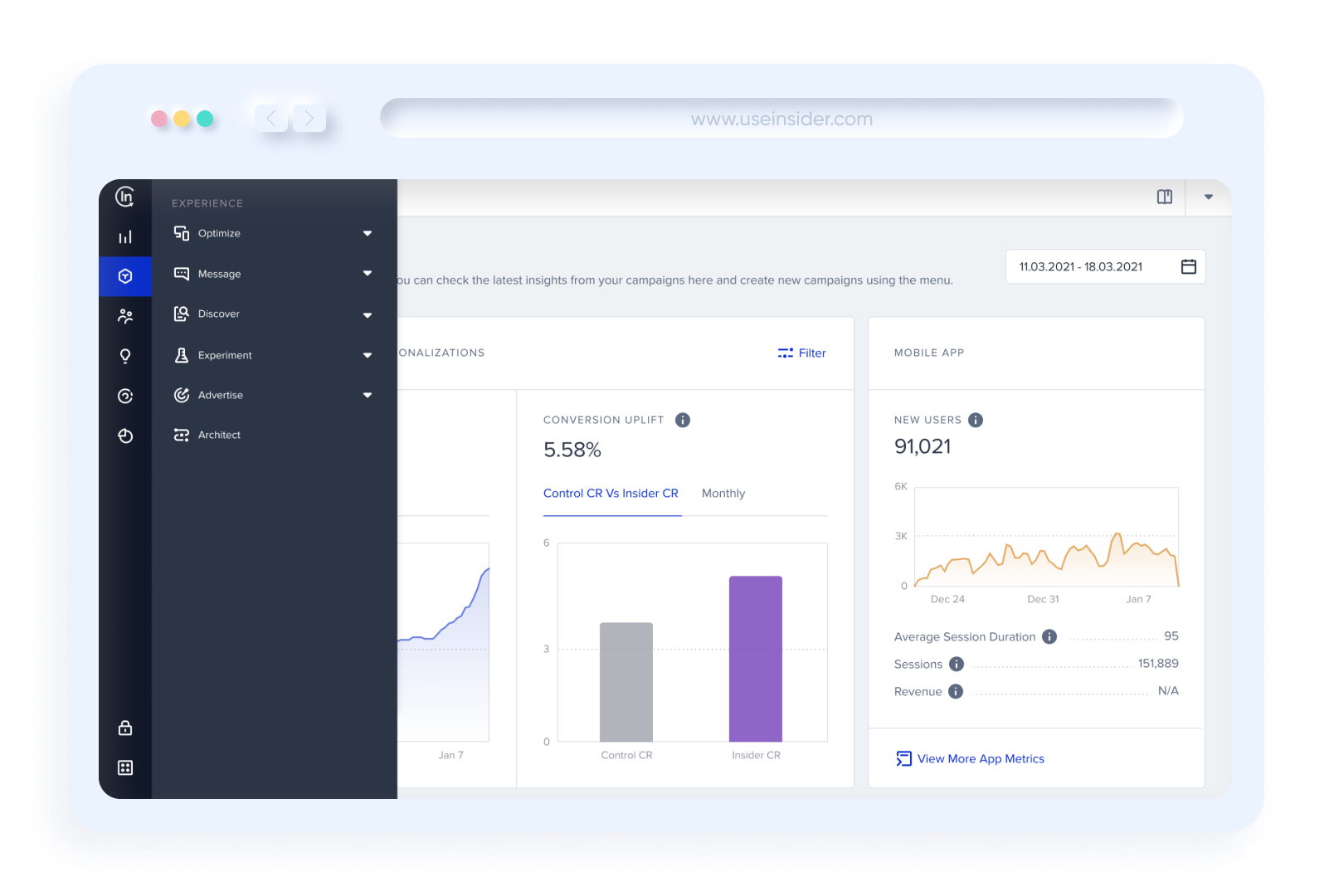
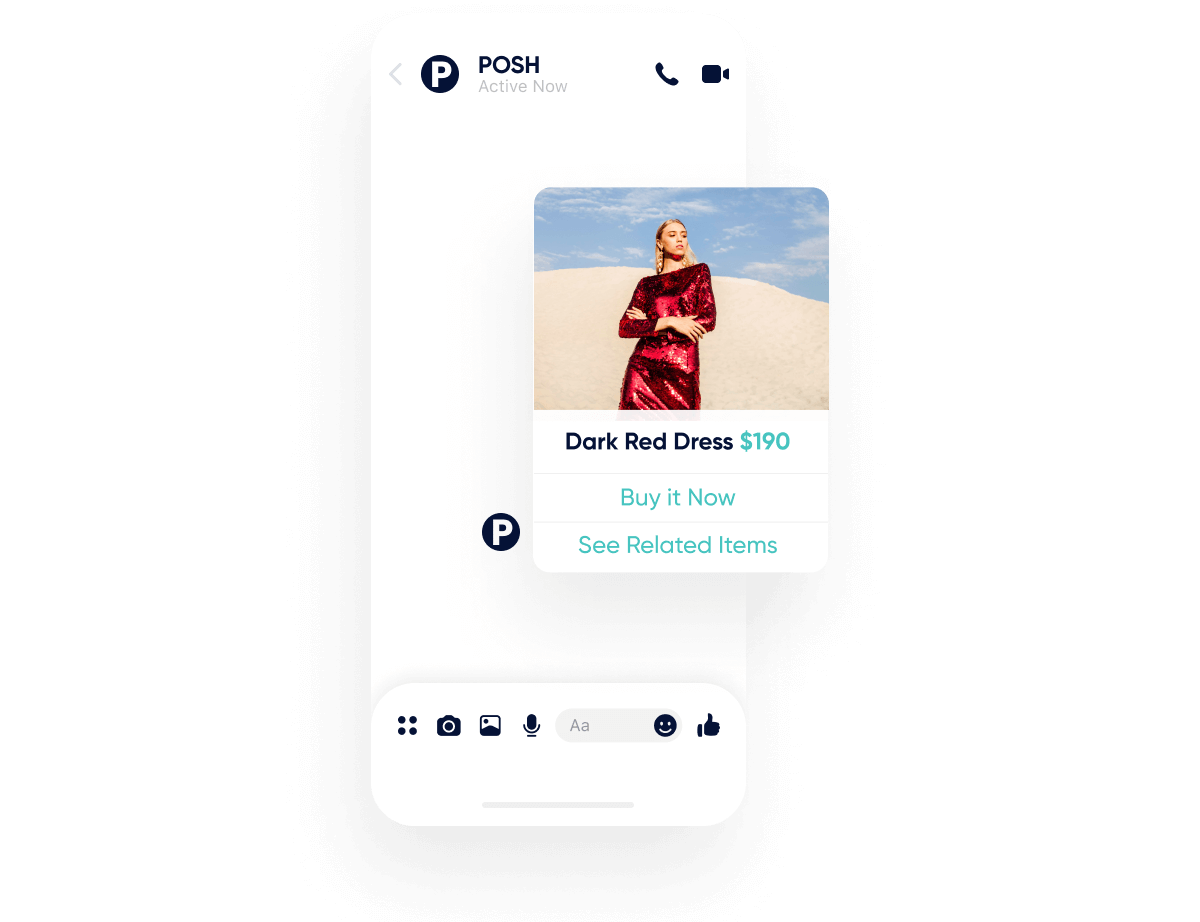
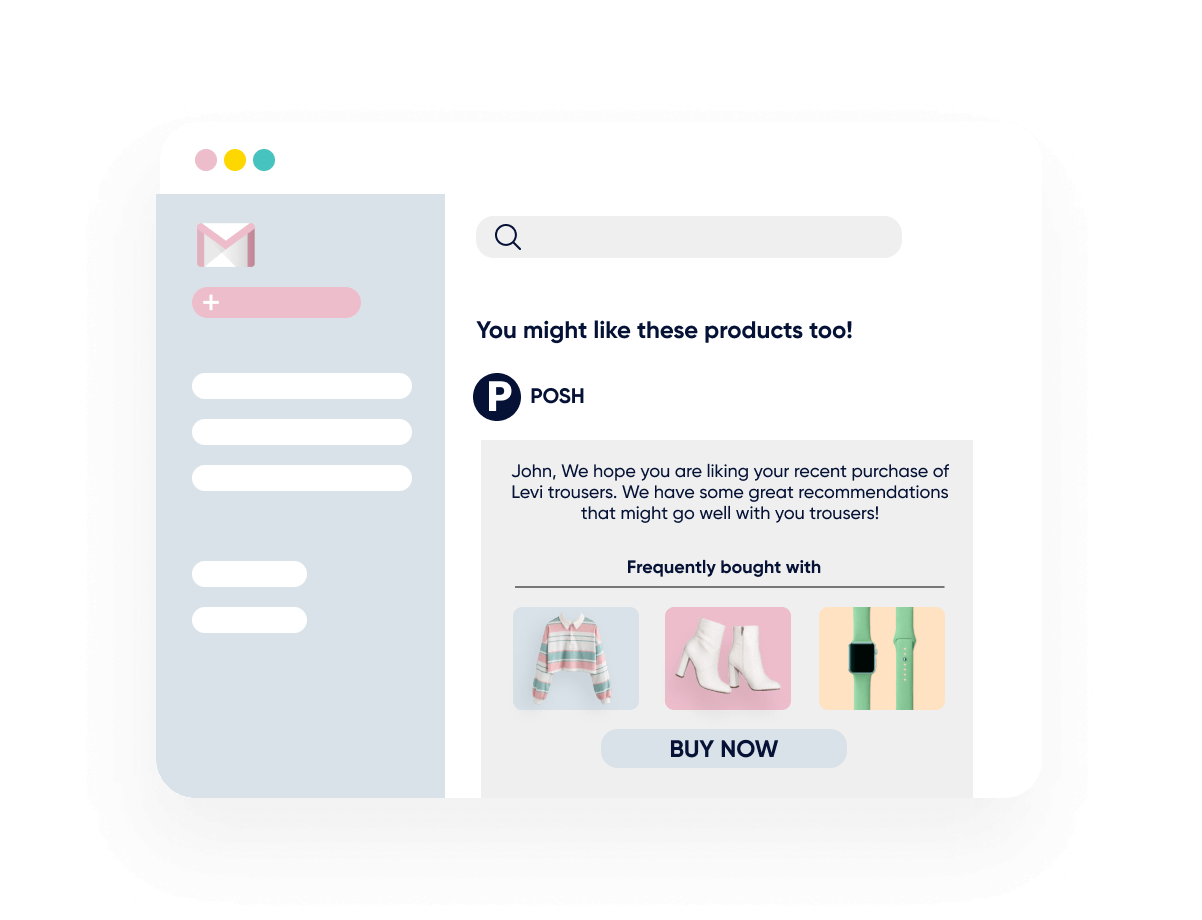
Insiderのプラットフォームひとつがあれば、様々なチャネル上のデータを繋げ、AIで未来の行動を予測し、顧客体験をパーソナライズすることが可能です。
資料請求するクロスチャネルで
パーソナライズされた顧客体験を
たったひとつのプラットフォームで
Insiderのプラットフォームひとつがあれば、様々なチャネル上のデータを繋げ、AIで未来の行動を予測し、顧客体験をパーソナライズすることが可能です。
資料請求する